# Layered Container

Layered containers are used to manage components that physically cover each other design wise. For example, you can build a custom, simple carousel by layering 3 heroes on top of each other, and having buttons show and hide specific slides.
Use when you need more than one component to occupy the same space, but still be able to manage them in the editor.
# Controls
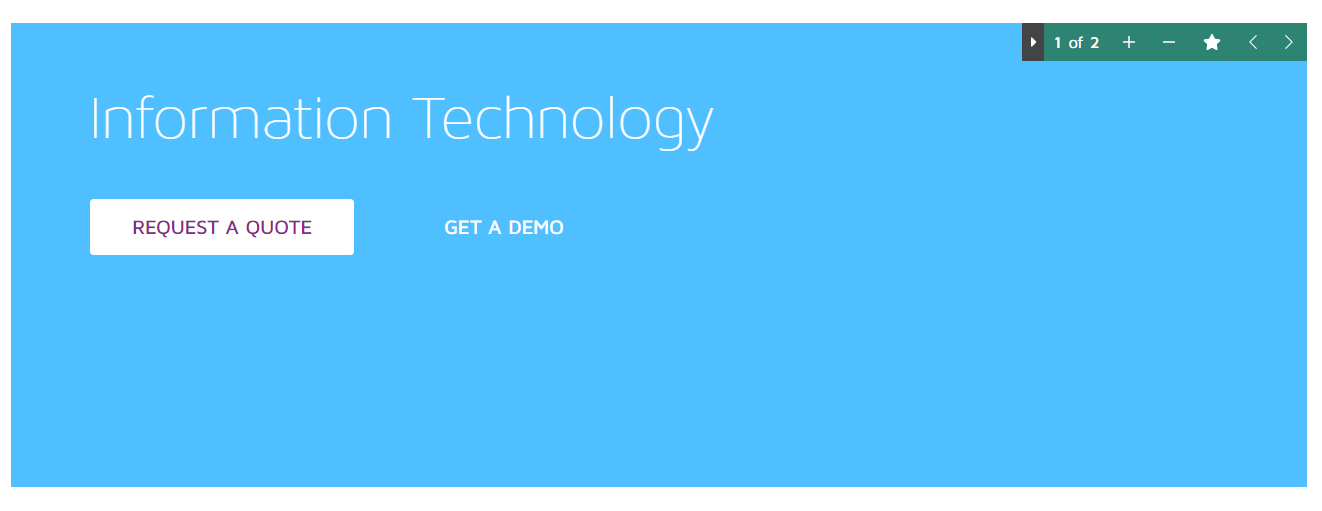
Layered containers come with a control bar on the top right corner. From left to right:
- Expand and collapse toolbar
- Layer count
- Add a layer
- Delete current layer
- Set current layer as default
- Go back a layer
- Go forward a layer
