# Adding Events
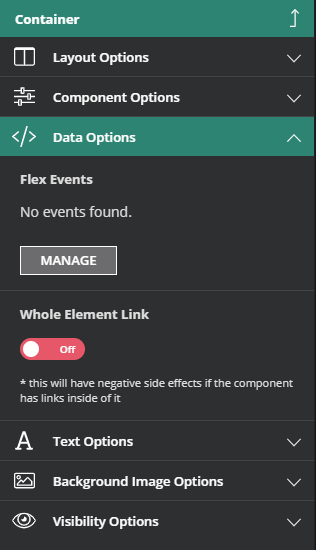
Within the page editor or component editor, select a component and then navigate to the Data Options menu on the right-hand side

Click "manage" under Flex Events to open the event modal.
# The Event Modal
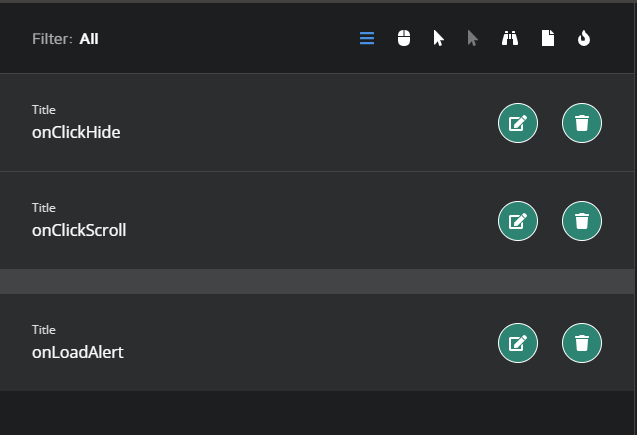
Current events and filters are on the left-hand side of the modal. They will be grouped by event type and appear in execution order, which you can modify by drag and drop.

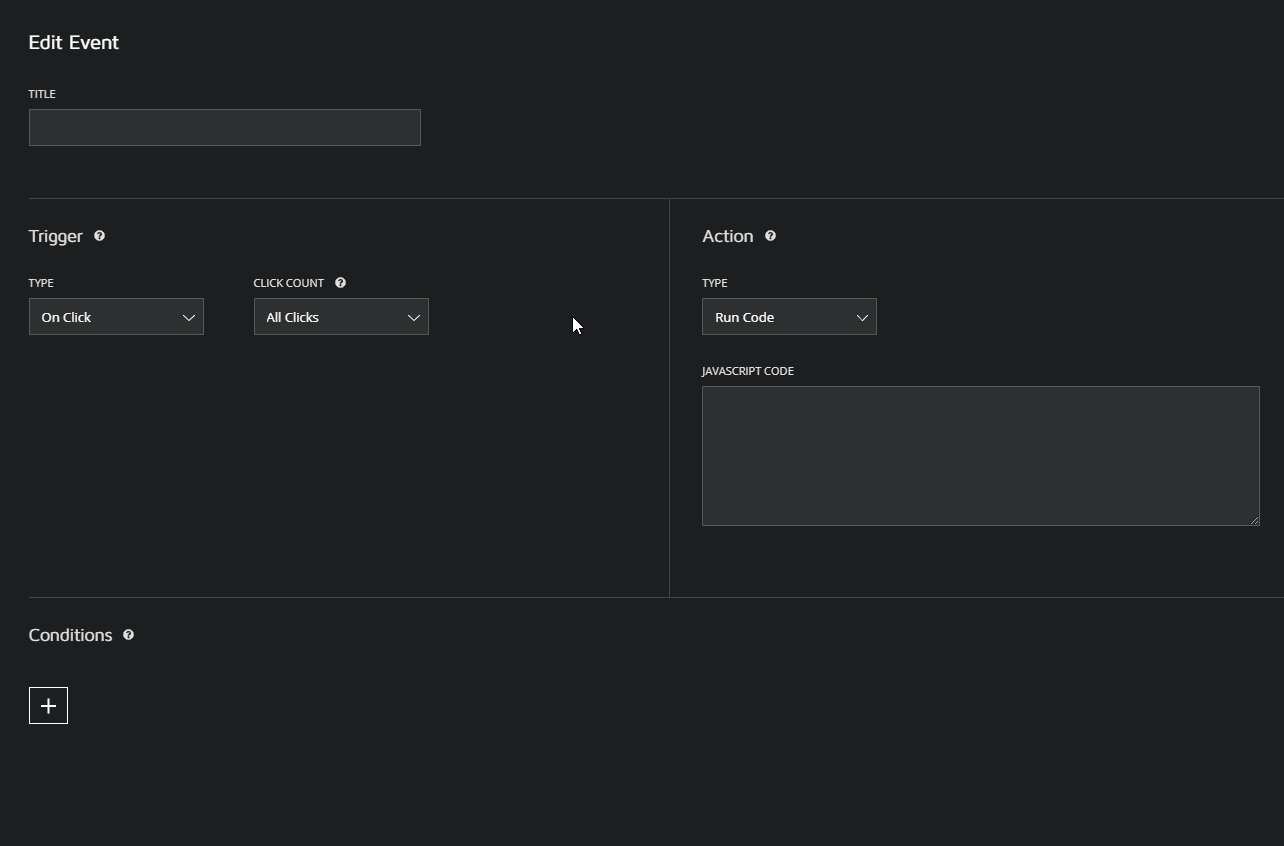
The event editor is on the right-hand side of the modal.

Here, you follow a wizard-like interface to name the event, choose a trigger, choose an action, and, optionally, choose a condition.
# Anatomy of an Event
# Trigger
What causes the event to fire, such as page load or click. When multiple events are attached to the same trigger, they will be performed in order.
| Value | Extra Options |
|---|---|
| On Click | Any, odd-numbered clicks, even-numbered clicks |
| On Mouse Over | |
| On Mouse Away | |
| On View | Threshold (what percentage of component is on screen before firing) |
| On Page Load | |
| On Event | The Flex event name (Flex events are fired as an action by other events) |
# Action
What action is performed, such as showing or hiding elements, or running javascript code.
| Value | Extra Options |
|---|---|
| Show | Self or other target element by ID |
| Hide | Self or other target element by ID |
| Toggle Display | Self or other target element by ID |
| Switch Layer | Target specific layers of a Layered Container by ID |
| Redirect to URL | URL and same or new window |
| Scroll into Focus | Self or other target element by ID. Smoothness. |
| Scroll to Top | Smoothness |
| Fire Event | Event name. Used to trigger events in other components. |
| Run Animation | Self or other target element by ID. Pulls from animation studio. |
| Run Code | Run any javascript code |
| Pause | Add a delay before the next event fires |
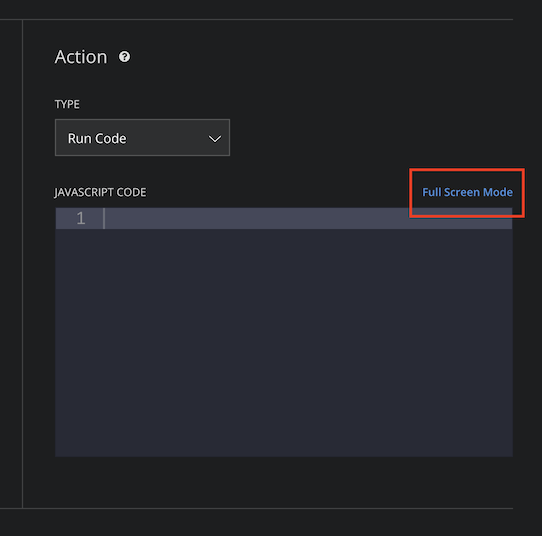
# Regarding the "Run Code" Action
- Note that there is a link to enter full screen mode:

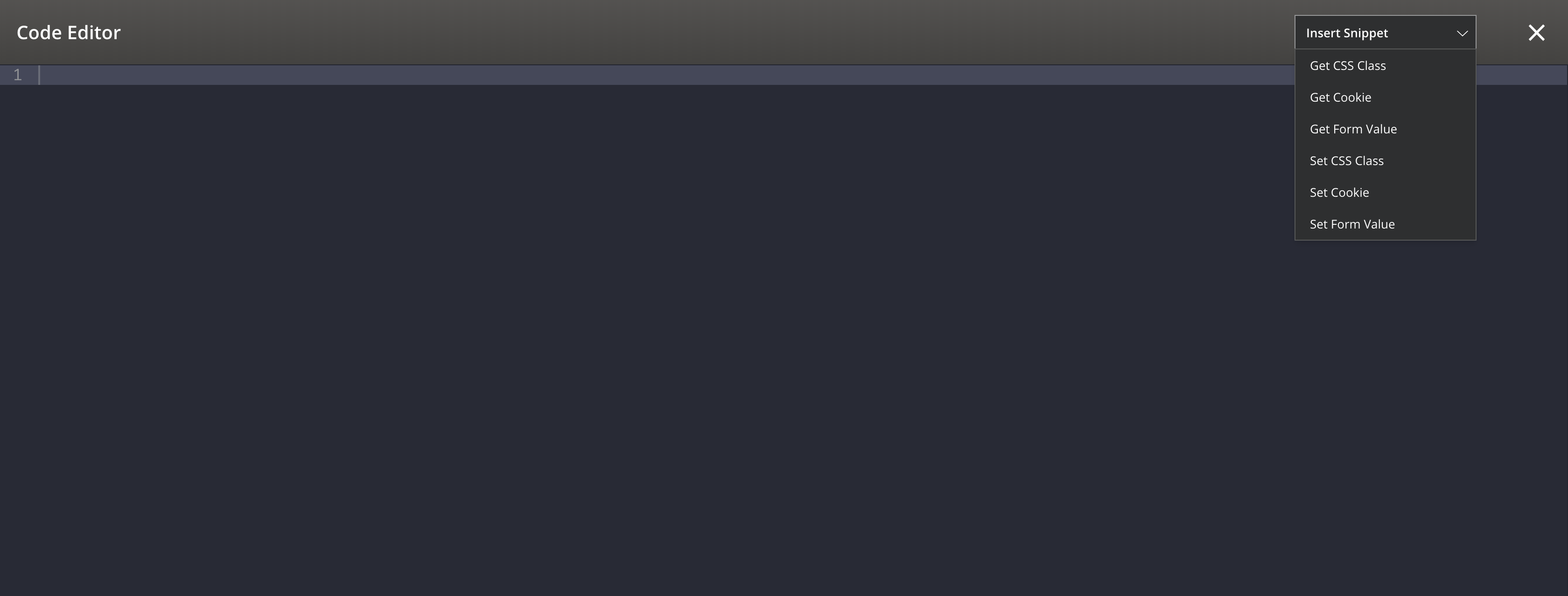
... and while in full screen mode, you‘ll see an "Insert Snippets" dropdown at the top. This contains some helpful code snippets for common scenarios:

- Note that the value of
thisis set to the component you are adding an event to. So for example, if the event is being added to a<button>, then you can write the following:
const button = this; // "this" is a reference to the <button> element
console.log('The button ID is', button.id);
# Conditions
What conditions to restrict the fired actions to. Uses JSONPath notation.
| Value | Description |
|---|---|
| cookie | Evaluates value of the named cookie |
| form response | Evaluates value of targeted data in the form response |
