# API Endpoints
Flex provides a powerful API endpoint system located at:
- /sitecore/content/Data/External APIs
- /sitecore/content/Data/Forms
for dynamic collections and forms, respectively.
You can use this endpoint system to perform a complex series of API steps in order to do things like get an access token, post a form to an API while passing the access token from step 1, then posting to another API with data from step 2.
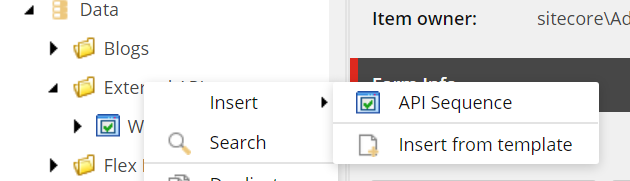
# Creating an API Sequence

Start by adding an API Sequence. This will be the container for all your steps and what Flex will point to.

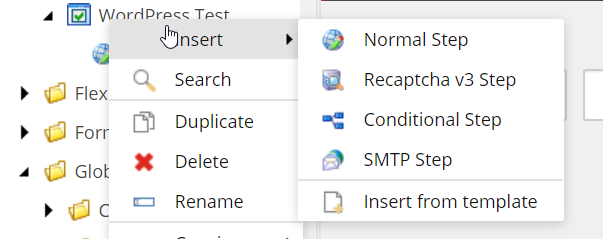
Then you build your sequence with one or more API steps.
# Tokenization
Any field denoted with $$token$$ will let you do a find and replace with form data or with API data. For example, if your form had an input named "email" and in the body of your API step you have $$email$$, it would be replaced with the value of email from your form.
Note: Tokens are case sensitive
# Standard Step Fields
| Field | Description |
|---|---|
| Next Step | If there are more steps, move to this next API step |
| Passed Information | Using JSON SelectToken notation, grab a specific piece of JSON data and pass it to the next steps. Pipe delimited for multiple entries. Any data passed with be available to all steps afterwards, and access in the exact same notation. For example, if you pass data.name, you can tokenize it in the next step as $$data.name$$ |
| Initial step | Denote this as the first step in the sequence |
| Final step | Denote this as the final step. It will return the full response it receives from its API call. |
| Error catch step | Fire this step if there is an error in any of the other steps. Useful if your API is down and you want to send a backup email or post to a backup API. |
# Step Types
# Normal Step
This is the standard API step.
| Field | Description |
|---|---|
| Headers | What to pass in the headers of the API request. Commonly used for Bearer authentication tokens, content-type, etc. |
| Body | What to pass in the body of the request |
| Endpoint | URL to send the request to |
| Request Type | REST endpoint request type the API accepts |
# Conditional Step
Like the normal step, but fires only if conditions are met. Use when you don't know if certain data will be present, and only want to fire a call if that data exists (e.g. the API would error out if that data is missing).
| Field | Description |
|---|---|
| Required Data | Checks to see if this data is present from a previous step. |
| Required Values | Checks to see if this data is present and has this exact value using the equal operator (e.g. data.menu[0].items[0].itemId=313dcc0d-10fc-4729-bde1-b3003a40231e) |
# SMTP Step
This step does not post to an API, but sends data to an SMTP server. Fill out all available fields in order to send an email.
| Field | Description |
|---|---|
| Server | SMTP server url or IP address |
| Port | |
| Username | SMTP server credential |
| Password | SMTP server credential |
| From Name | |
| From Email | |
| Subject | |
| BCC | (Optional) |
| CC | (Optional) |
| To Email | |
| Email Body |
# reCAPTCHA v3 step
Used in conjunction with the recaptcha component in flex forms. Posts a recaptcha token to Google and only continues if they pass the minimum threshold.
| Field | Description |
|---|---|
| Min Threshold | The minimum user rating to allow through, where 0.0 is a robot and 1.0 is definitely a human. The default value is 0.5, as recommended by Google. |
