# Building a Form
# Creating an API Endpoint
If you are posting directly to an external endpoint that doesn't need any security outside of querystring, you may skip this section.
In Sitecore content editor, navigate to /sitecore/content/Data/Forms and follow the guide on API endpoints to create an endpoint for your form to post to.
# Creating Your Form in Flex
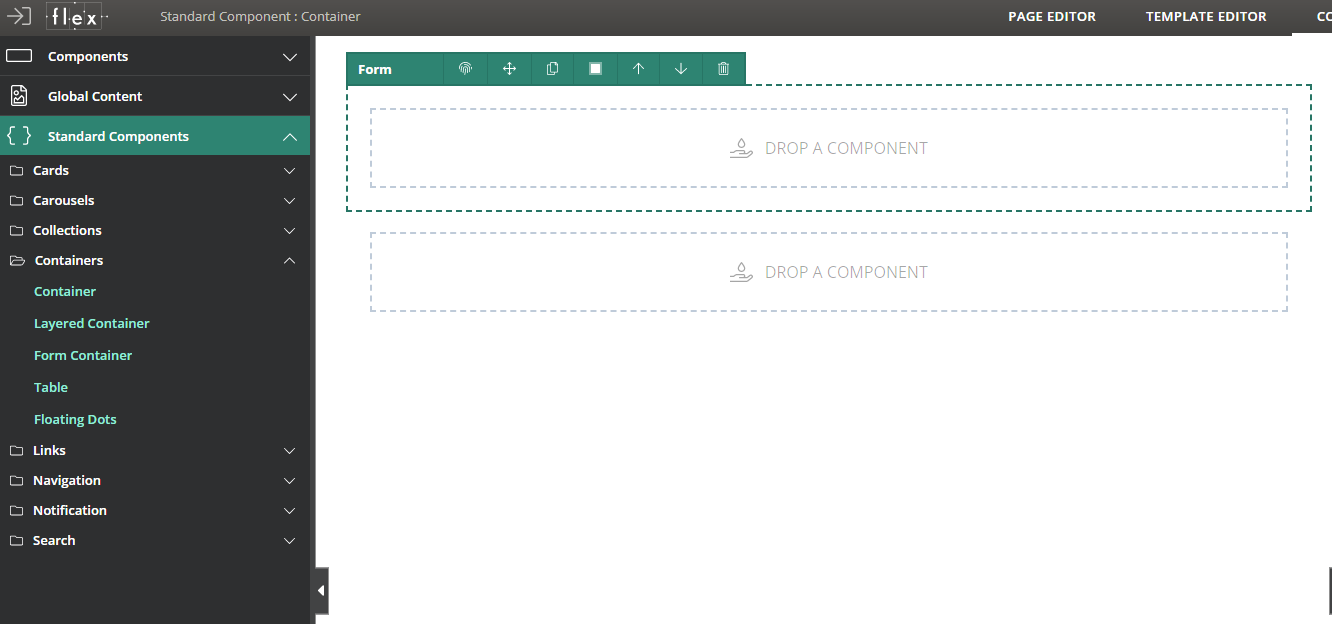
Forms are created within the Component Editor. We always recommend you start with a Container as your first component and the wrapper.
Then, drag in a form container. Inside of this form container, you can drag in any basic element for formatting or form element for data.

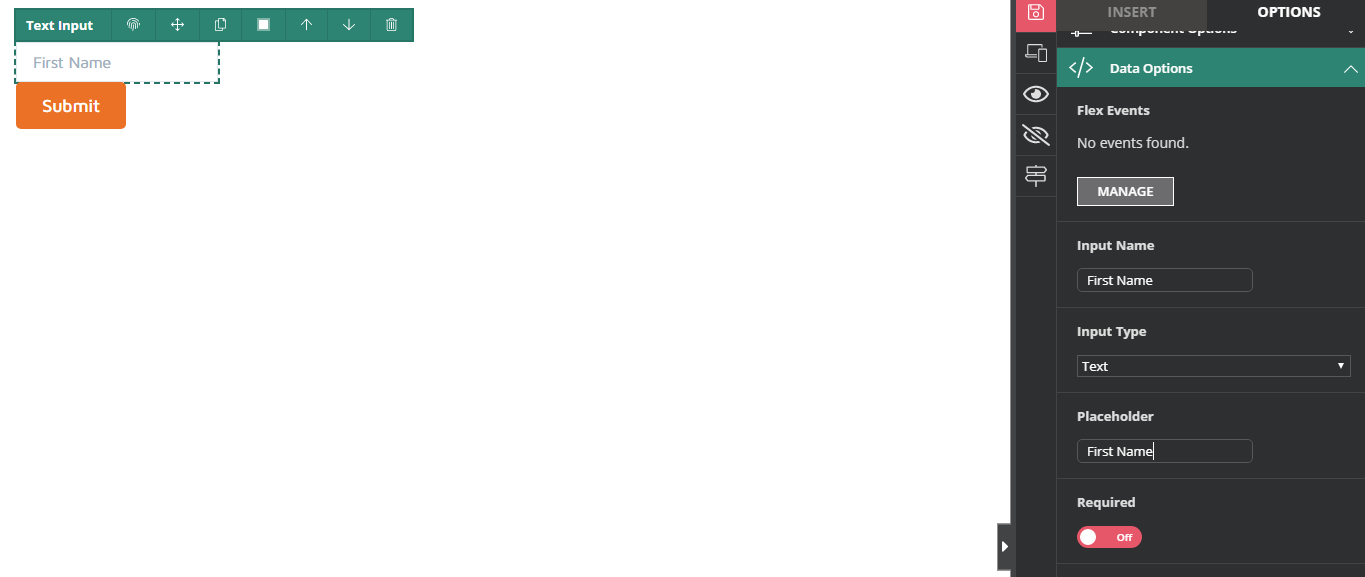
# Form Elements
When creating a form, make sure all form elements have an input name. This is vital for the form to be able to assemble the data and pass it to your endpoint.

# Form Configuration
For the form container itself, there are two important parts
# Form Request Type
- Query - will post the form data to the querystring of the page and navigate there
- GET - will perform a GET request on the endpoint
- POST - will perform a POST request on the endpoint (use this with a Flex API endpoint)
# Form Submission URL
This is required for GET and POST forms. You can use the dropdown to select from the available Flex API endpoints, or to any external endpoint.
