# Using Layout Components
There are certain standard components that you can use directly on the page without creating a component first.
# Column Layouts
The layout component is a high level component that should be used for the overall structure of the page. It is unique in that it also affects Sitecore data, as all of its immediate children will become renderings in Sitecore.
Do not nest layouts.
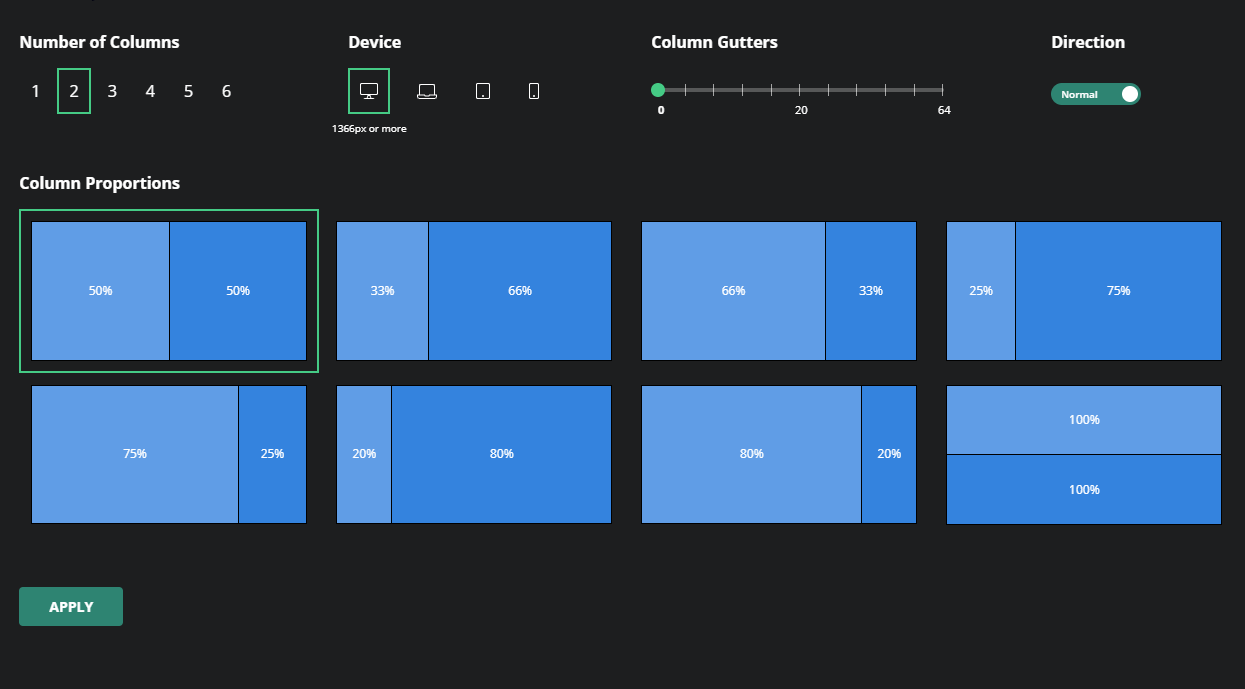
Access the column wizard using the button in the layout menu.
Here, you can control number of columns, gutter size, direction, and responsive behavior.
Do not forget to set responsive behavior when using the layout components. Most of the time, you will want your components to stack on top of each other at lower breakpoints.

# Collections
Collections let you quickly tile out a single component and manage them as a group. This is ideal for situations in which you want to quickly create a variable collection of components, as opposed to formalizing them as a single component (e.g. a collection of cards, vs a custom Card Collection hard-coded to 3 cards).
# Dynamic Collections
Dynamic Collections are a complex and powerful component that allow you to get data from any of these sources:
- Sitecore items
- Sitecore search
- External API
and map it to any component you have created. It also comes with integrated paging features, as well as integration with Flex Forms in query mode, which allows search based dynamic collections to read querystrings and refresh their own search data.
# Layered Containers
Layered containers are used to manage components that physically cover each other design wise. For example, you can build a custom, simple carousel by layering 3 heroes on top of each other, and having buttons show and hide specific slides.
# Tables
Tables are a hybrid component that relies on data from Sitecore. Sitecore table data is created and stored at /sitecore/content/Tables
Once the data is setup, you will simply select the table to pull from and the component will be rendered.
