# Using Preview Mode
Preview Mode allows you to preview what a component (or page) will look like from the perspective of your end users. It will hide all drop zones, hidden elements, disabled elements, and toolbars. You can enter preview mode by clicking on the eyeball icon of the Vertical Toolbar.
![]()
# Switching Preview Devices
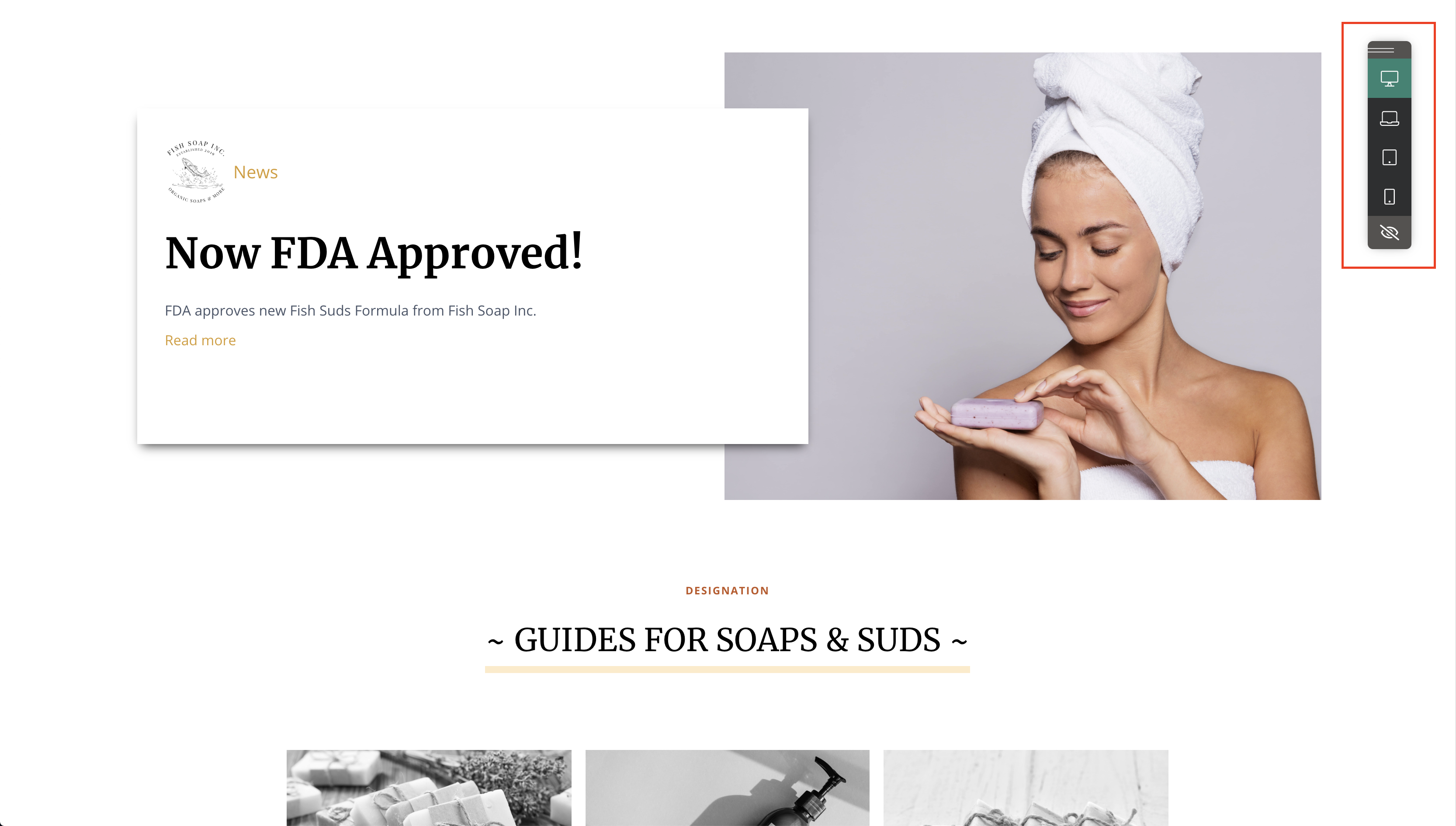
While in preview mode a floating toolbar will appear on the right side of your screen. You can drag it up and down if it‘s getting in the way:

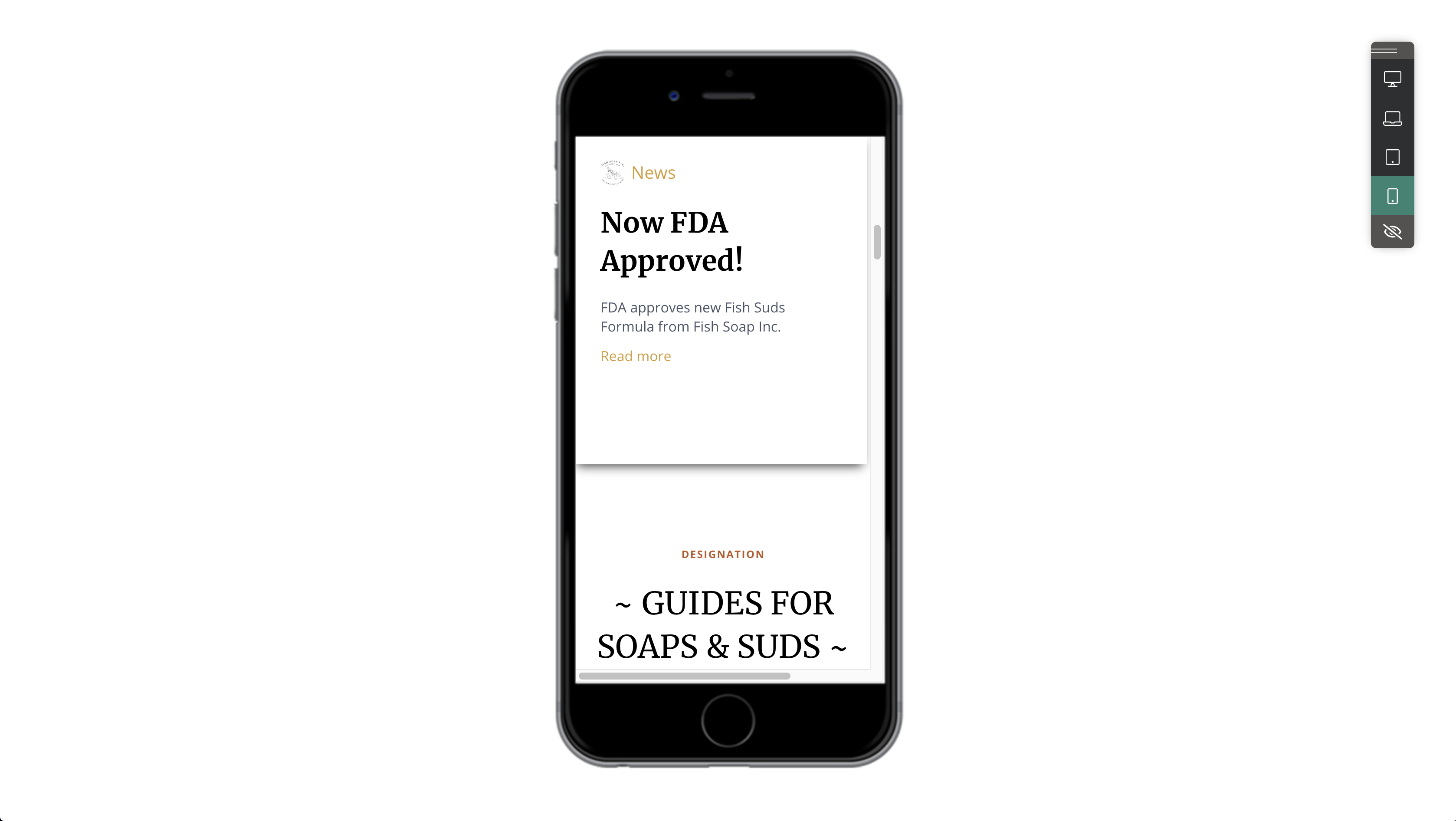
By clicking through the toolbar buttons you can preview how your website will look for different devices and/or breakpoints:

Note that resizing your browser will not allow you to preview the responsiveness of your pages and components. The width of your browser is only taken into account on the live site.
# Exiting Preview Mode
You can exit preview mode by clicking on the eye slash icon: